Hey there! Sometimes you may run into an error when trying to upload an image to the Media Library. This issue can also pop up when uploading an image within a Gutenberg block, or even in a page builder image widget or image area. Don’t worry though, there are a few things you can try to troubleshoot and resolve the issue.
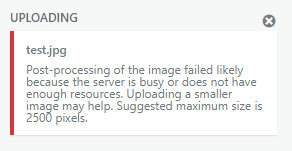
The server cannot process the image. This can happen if the server is busy or does not have enough resources to complete the task. Uploading a smaller image may help. Suggested maximum size is 2560 pixels.

If you are encountering an error message when uploading an image that is considerably smaller than 2500 pixels, it may be related to how WordPress 5.3+ handles uploaded images with very large dimensions. This issue often arises when users upload images directly from their camera, which can result in images with resolutions much larger than what is commonly needed for the web. In an attempt to reduce the image to ~2500 pixels, WordPress will save that version as the “Full” sized image version. However, this process is not always flawless, which can lead to errors. If you are experiencing this issue, there are solutions available to help you fix the error.
Basic Troubleshooting:
Before you go too deep into troubleshooting, it’s always a good idea to double check some of the most basic potential causes. These probably won’t resolve the issue, but it’s important to rule them out just in case.
Insufficient Resources
If you’re facing a memory problem, the first thing you should do is increase your PHP limits in both WordPress and on your server. To do this in WordPress, simply add the following line to your wp-config.php file (for instance, to increase the memory limit to 256MB):
define('WP_MEMORY_LIMIT', '256M');
You can do the the same thing on your server by adding the following to php.ini:
memory_limit = 256M;
- Is your image larger that 2500 pixels on the long edge? If so, try reducing its size prior to upload.
- Try the upload in a different web browser.
- It’s always a good idea to check your filename before uploading any images. Make sure that your filename doesn’t contain any odd characters and that it’s only made up of alphanumeric characters (A-Z/a-z and 0-9), with perhaps underlines or hyphens. In addition, it’s generally recommended to rename files to something that’s representative of the image’s usage context and content. For example, you could use a filename like “header-my-page-name.jpg” for the header image of a given page or “about-mr-lastname.jpg” for a headshot on an About page. Avoid using filenames right off the camera or any odd unicode characters, as well as any random characters carried over from other usages or file systems.
- To refresh the edit page in question, you can try performing a hard refresh. This can be done by pressing Control + F5 in Chrome, Control + Shift + R in Firefox or Edge, or Command + R in Safari. This should help clear any cached data and ensure that you are seeing the most up-to-date version of the page.
- Try emptying your web browser’s cache at least for the site in question.
- If you’re having trouble uploading large images to WordPress, you may have noticed that activating certain plugins seems to make the problem worse. While it may seem like these plugins are causing the issue, they are actually just adding more processing time and/or memory usage to the upload process. The real issue is likely a timeout problem caused by your proxy server dropping the connection before WordPress has finished processing the upload. To fix this, try adjusting the timeout threshold on your backend block, as described in the previous instructions.
- Some advice sites suggest replacing the GD Library package with ImageMagick to fix this issue. ImageMagick is more efficient and won’t cause extra strain on media uploads.
Proxy Timeouts
If you’re experiencing issues with uploading large images to WordPress, it could be due to a timeout problem. This may happen if you have a proxy server like HAProxy, Varnish, or Squid that has a set of timeout values that trigger before WordPress’s media library has finished processing the upload. What happens is that WordPress needs to perform a series of tasks before it makes the image available in the library. This includes cutting the image into various sizes, applying any compression plugins, and running any offloading or backups. If WordPress takes longer to do this than your proxy server expects, the server will drop the connection, causing WordPress to throw an error. To fix this, you can change the timeout threshold so that it is greater than the time WordPress takes to process large images. For instance, if you’re using HAProxy, you can edit the timeout server variable within your backend block.
Common Fixes
- One solution that has worked well for me is to bypass the check for large images. Although it’s technically a workaround and not a fix, it does the job. To implement this solution, simply add the following line of code to the functions.php file of your WordPress theme or child theme:
add_filter( 'big_image_size_threshold', '__return_false' ).
This should effectively bypass the check for large images and allow you to upload them without any issues. - Install and activate the WordPress plugin “Disable ‘BIG Image’ Threshold” plugin. This plugin implements the above fix and may be more convenient for some folks.
Advanced Troubleshooting
These are advanced in the sense of taking a bit more time, access, or potential impact on your site’s uptime.
- Use GD Library instead of ImageMagick for image processing. Add the following to your WordPress theme’s function.php file.
add_filter('wp_image_editors', function($editors) {
return ['WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'];
}) - Verify your upload limit. The web server typically has each account set to a maximum file upload size, such as 10MB-128MB. Is the maximum file upload size set to something small, possibly in the vicinity of your large image’s size, e.g. 1-2MB? Generally, you will need to ask your host about this setting. You can try to set this value in your php.ini or .htaccess file, but in most cases any values set in those file will be overidden by the web server’s settings.
- Swap to a basic WordPress theme and retest the upload process. It’s probably best to move your site to a staging server first and test there unless you are not yet in production.
- Swap your current PHP version. You may try to set the PHP version used on the site to a different version, for example PHP 7.3 instead of versions 7.2, 7.4 or 8.0, etc. Be careful in doing so in case the PHP version change causes issues with the proper function of the site. Ideally, test this only if you have direct access to the PHP setting, or have extremely responsive technical support from your host (that is, don’t file a ticket for a potentially site breaking PHP version change if the average turnaround time on tickets is more that a few minutes or whatever you consider acceptable downtime.).
- Check your hosting account’s memory usage. If your account received high amounts of traffic or is involved (perhaps temporarily) in memory or CPU intensive activities such as backups, etc., it may be legimately running out of resources. In my experience this is seldomly the cause, but check.